WordPress記事をTwitterにリンクする時の画像(サムネイル)設定
WordPressで書いた記事をTwitterで知らせたい!
いざリンクを貼ってみると、下記のようにアドレスだけで目立ちません。

せっかく書いたのだから、目立たせたい!
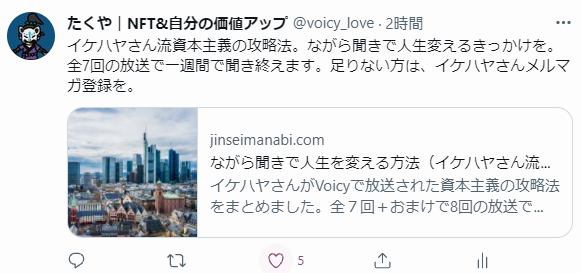
目標は下記の姿です。

分かれば簡単です。上記のゴールに向かって、3ステップで解説していきます。
わたしの場合は設定終わっても何故か変わらなかったので、その時の対処方法も記載します。
目次
1.プラグイン「All in One SEO」をインストール
2.「All in One SEO」でTwitterの設定を行う
3.Twitterにリンクを貼る
1.プラグイン「All in One SEO」をインストール
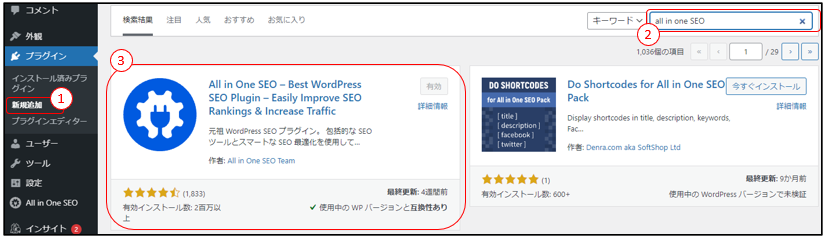
手順は下記画面の①、②、③の順に進めていけばOKです。

下記にもう少し詳しく記載します。
①プラグインの新規追加をクリック
②プラグイン画面右上の検索ウインドウに「all in one SEO」と入力すると出てきます。
③検索して出てきたAll in One SEOをインストール
2.「All in One SEO」でTwitterの設定を行う
設定の下に「All in One SEO」が出てきましたね。
All in One SEOをクリックすると、下記のようになります。下記の①どちらでも良いのでクリックしてください。

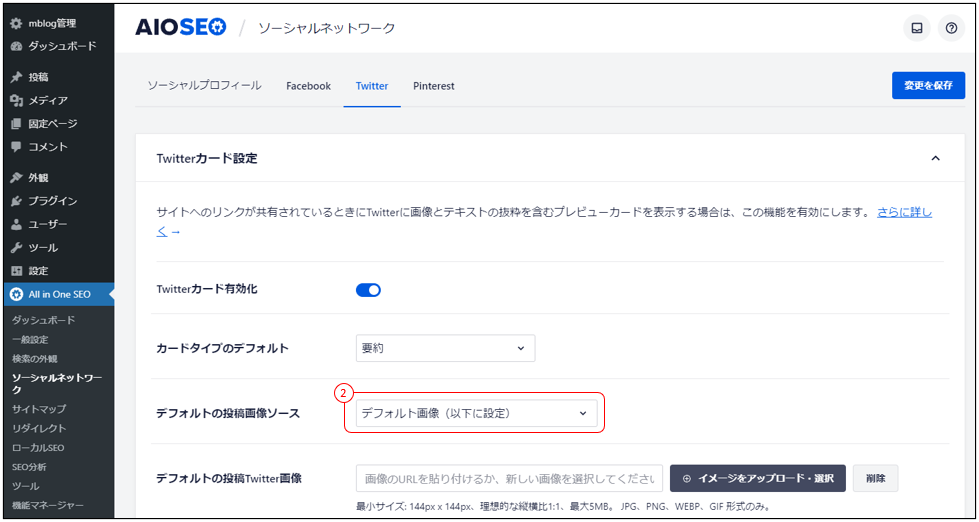
①をクリックすると、下記の画面に移ります。②の箇所を変えていきます。

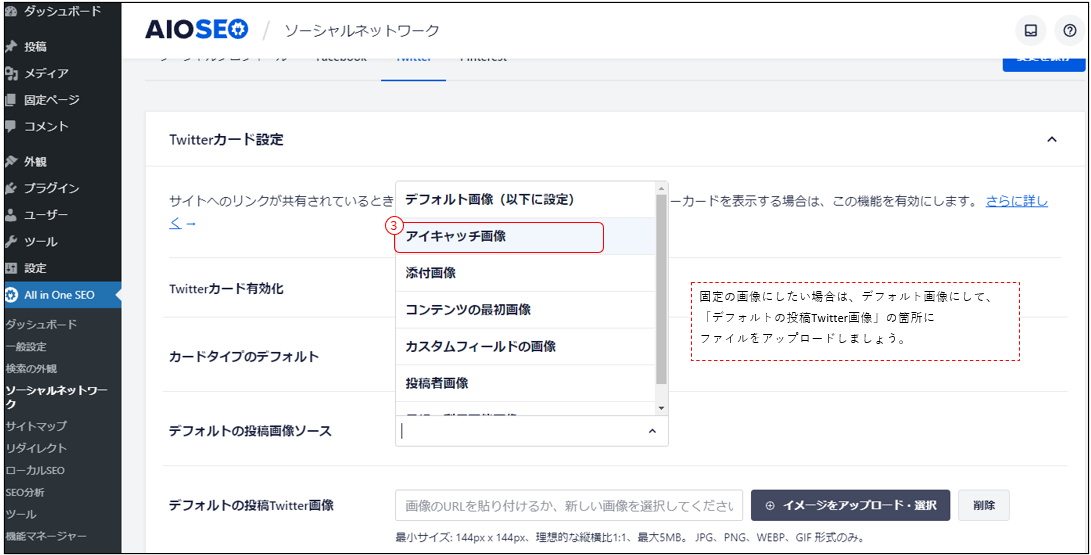
②のプルダウンをクリックすると、下記のように色んな設定が出てきますので、③アイキャッチ画像を選択します。

ブログごとにアイキャッチ画像を選択していると思います。
その画像がTwitterで共有する時にサムネイルとして使用されます。
Twitter共有時に全てのブログについて固定の画像にしたい場合は、アイキャッチ画像の上にあるデフォルト画像を選んで、デフォルトの投稿Twitter画像を設定してください。(わたしは最初この設定になっていて、悩まされました)
3.Twitterにリンクを貼る
ブログ記事のアドレスをTwitterに貼り付けて終了です。
と思いきや、画像が設定した通りに行かない方もいませんか?
わたしは、画像が切り替わらなかったです。
わたしがやった対応は、Card validatorを使いました。
Card validatorはTwitter上のキャッシュをクリアすることができます。
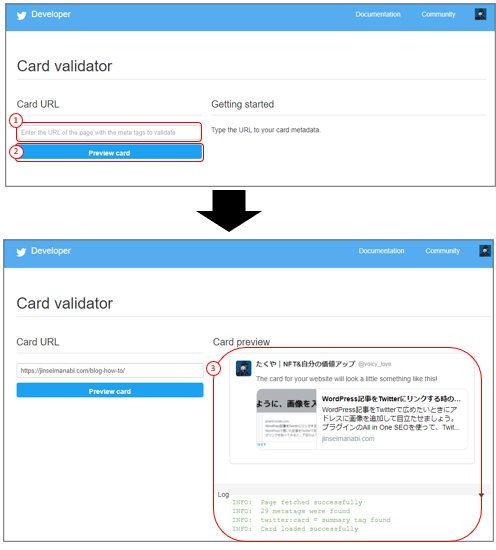
下記は、Card validatorの使い方です。
1.①にブログのアドレスを入力
2.②のPreview cardを入力
3.③にCard previewが表示されれば成功です。

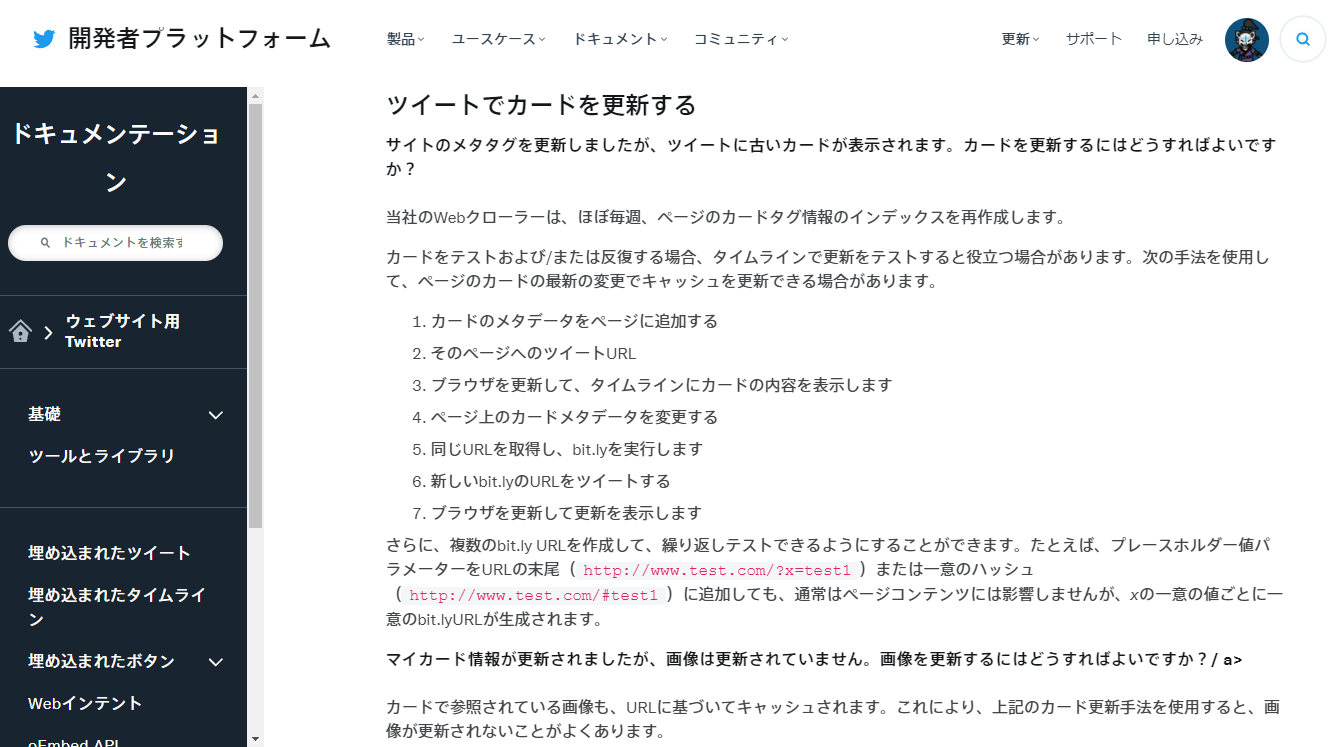
それでもダメな時はTwitter公式Q&Aに書いてある方法を試しましょう。
Twitter公式情報はこちら。
下記は公式のQ&Aを日本語に翻訳している状態です。7個の対応方法が記載されています。
ちなみに、bit.lyは短縮URLのことです。実際にTweetすると改善するってことも書いてあります。

WordPress記事をTwitterにリンクさせる3ステップまとめ
1.プラグイン「All in One SEO」をインストール
2.「All in One SEO」でTwitterの設定を行う(他のSNSの設定も可能です)
3.Twitterにリンクを貼る(更新が上手く出来ない時はCard validator。それでもダメならTwitter公式Q&Aの対応)
他にも、学びの記事を書いているの宜しければどうぞ。
ながら聞きで人生を変える方法(イケハヤさん流資本主義の攻略法) – 学び続けて人生改革 (jinseimanabi.com)